Для наглядности накалякала такой фон))
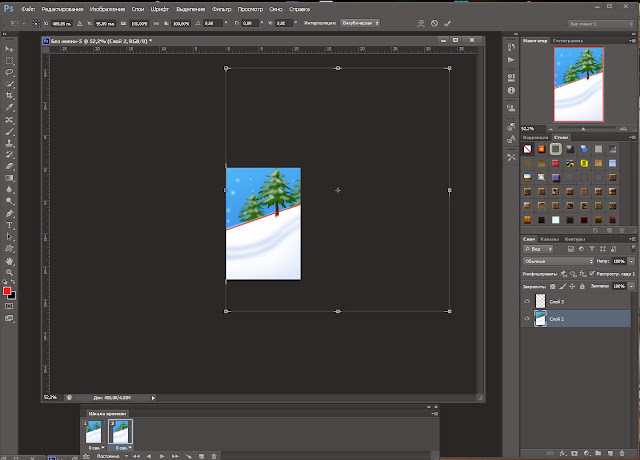
Оговорюсь сразу, фон должен быть больше конечной анимации примерно в 3 раза по горизонтали и 2,3-2,5 раза по вертикали. Итак, открываем свой фон в ФШ.
Снимаем замочек, если имеется. Идём в ДРУГОЕ-СДВИГ.
И по горизонтали картинку сдвигаем.
Берём инструмент "Прямоугольная область" и выделяем сдвинутый кусочек.
Чтобы выделение получилось точно на стыке - увеличиваем изображение и трансформируем выделенную область.
Далее передвигаем выделенный кусочек, совмещая горку.
Затем закрашиваем пустое пространство, маскируем стыки.
Далее создаём новый документ = размеру желаемой анимации.
Затем располагаем фон как показано на скрине, я показала наглядно, вы используете инструмент "ПЕРЕМЕЩЕНИЕ".
Теперь с помощью инструмента "ПЕРО" или другим удобным вам способом
рисуем на новом слое линию расположения горы.(это вспомогательная линия,
чтобы никуда не сдвинуться, в анимации она не участвует).
Теперь создаём второй кадр.
Создаём промежуточные кадры.
Анимация прыгает(( Продолжаем редактирование.
Итак, создаём копию слоя с фоном и размещаем её под основным. Включаем линию.
Создаём новый кадр. Берём инструмент "Перемещение" и двигаем основной слой как на скрине, копию пока выключаем.
Теперь включаем копию перемещаем её , достраивая кадр.
И достраиваем кадр с помощью слоя-копии.
 Таким образом я добавила ещё семь кадров, теперь анимация зациклена -
последний кадр является предыдущим для первого (извините за мой
тарабарский). Выключаем линию, смотрим.
Таким образом я добавила ещё семь кадров, теперь анимация зациклена -
последний кадр является предыдущим для первого (извините за мой
тарабарский). Выключаем линию, смотрим.
Я добавила несколько элементов и получила такую анимашку: